
こういった方向けです。
本記事の内容
- 【経験談】独学でWeb制作フリーランスになるまでの流れを徹底解説【1年で達成可能】
- 独学でWeb制作フリーランスになるなら、WordPress案件を中心に営業するべき
この記事を書いた人

今回は、Web制作を1年間独学してフリーランスになった僕が、実体験から「独学でWeb制作フリーランスになるまでの流れ」を解説していきます。
スクールではなく、独学で頑張っていきたい方は、ぜひご覧ください。
【経験談】独学でWeb制作フリーランスになるまでの流れを徹底解説【1年で達成可能】

まず、全体の手順がこちら。
- テックアカデミーの無料体験
- Progate
- ドットインストール
- 写経、模写
- ポートフォリオ作成
- 営業しつつ、WordPress学習
- 案件をこなしてスキルアップ
- ブログ開設
最初に押さえておくべきこと
- HTML/CSS/WordPressを中心に学習
- Bootstrap/Sass/jQueryは後回し
- SNS、ブログでアウトプット
上記3つを踏まえた上で、順番に解説していきますね。
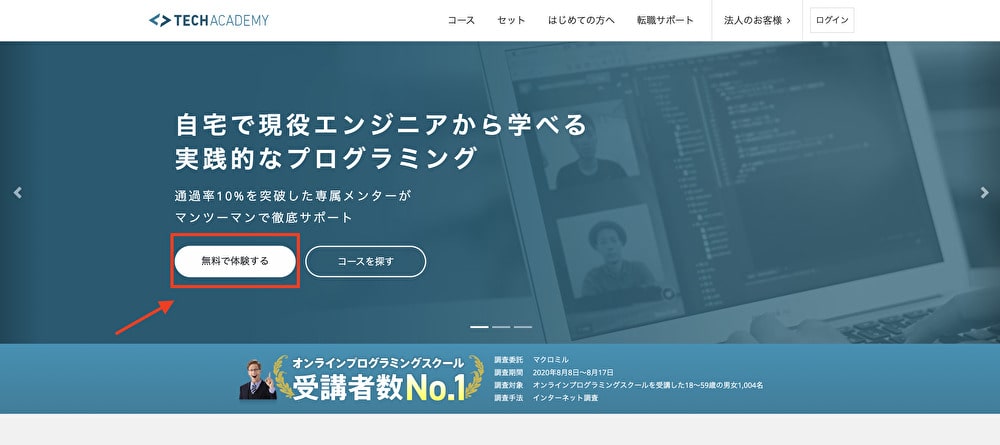
①テックアカデミーの無料体験

まず初めに、テックアカデミーの無料体験を受講しましょう。
理由は、「プログラミングとはどういうものなのか?何ができるのか?」を理解するためです。
無料体験だけなら料金は一切かからないので、まずはプログラミングのイメージを掴みましょう。
②Progate

Progateとは、ゲーム感覚でプログラミングが学べるWebサービスです。
このサービスを使ってHTML,CSSを学びましょう。
HTML、CSSはWeb制作を行う上で最も重要となる言語となるため、習得は必須と言えます。
- HTML→サイトの構造を作る
- CSS→サイトのデザインをする
こういったイメージですね。この2つを学べば、「静的なホームページ」や「ランディングページ」を作ることが可能です。
おそらく最初は理解不能かと思いますが、問題ありません。
全て理解しようとせず、「こんな感じなのかぁ」とイメージだけ掴めばOKです。
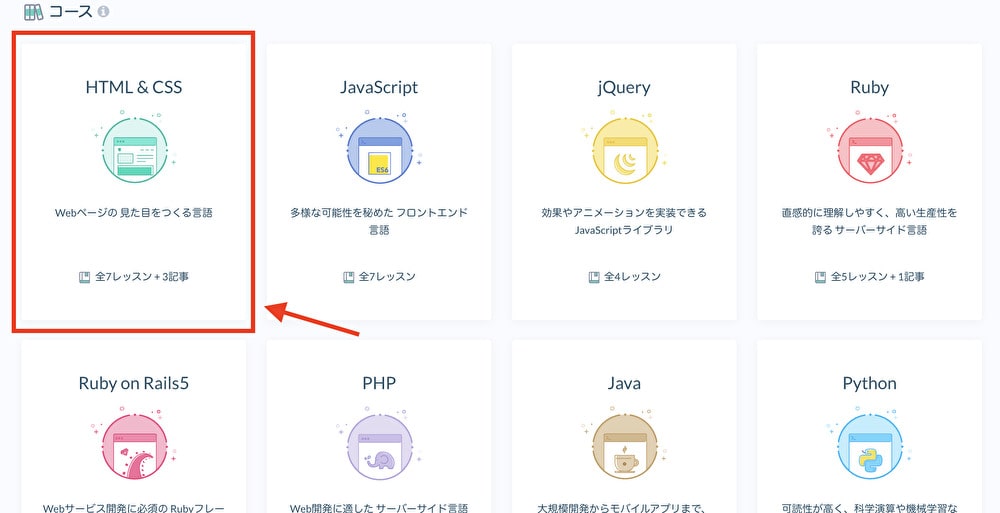
③ドットインストール

ドットインストールとは、動画形式でプログラミングを学べるWebサービスのことです。
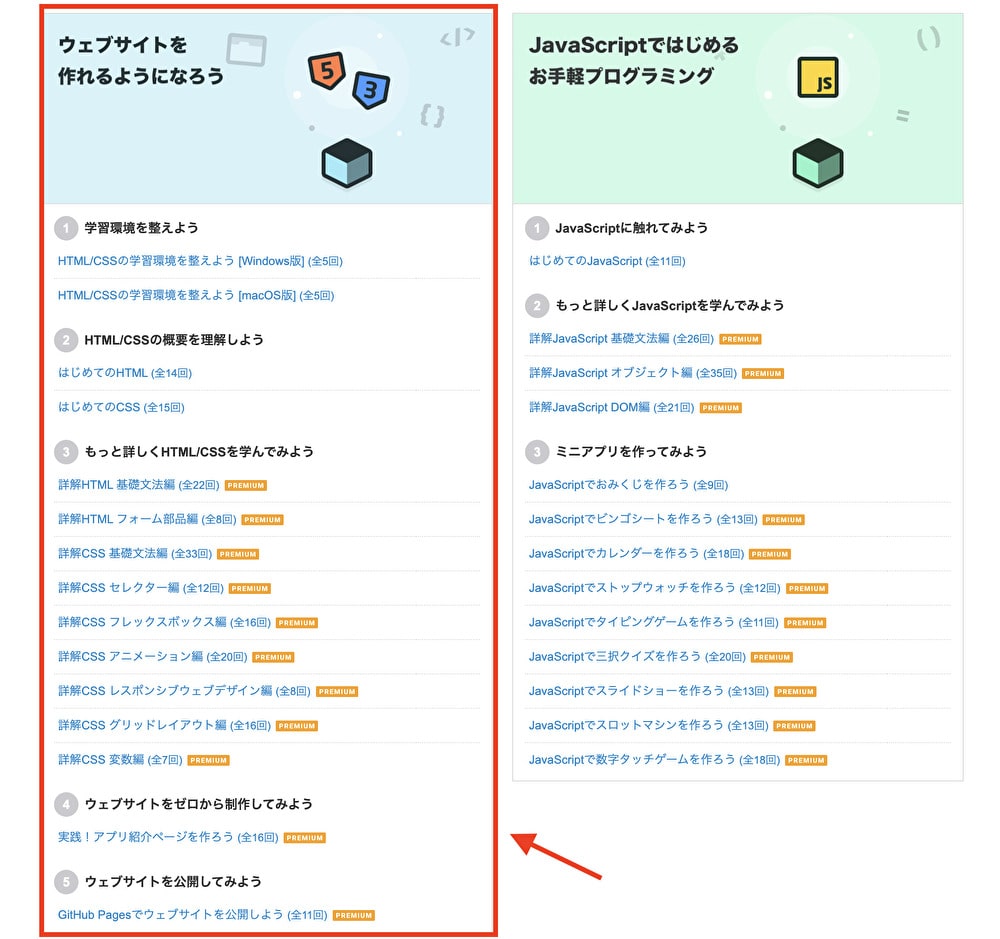
上記赤枠の、「ウェブサイトを作れるようになろう」を一通り見ましょう。
「Progateで何となくイメージを掴む→ドットインストールで理解を深める」といった感じですね。
④写経、模写

いきなり模写に挑戦する人がいますが、正直オススメしません。なぜなら、ハードルが高すぎるから。
そこでやって欲しいのが、「写経」です。
写経とは、他人のコードを丸パクリすること。丸パクリして、コーディングの流れを掴みましょう。
オススメの写経方法
僕の写経noteを活用してください。
【Web制作独学】写経用サイトを無料公開します【完全初心者向け】
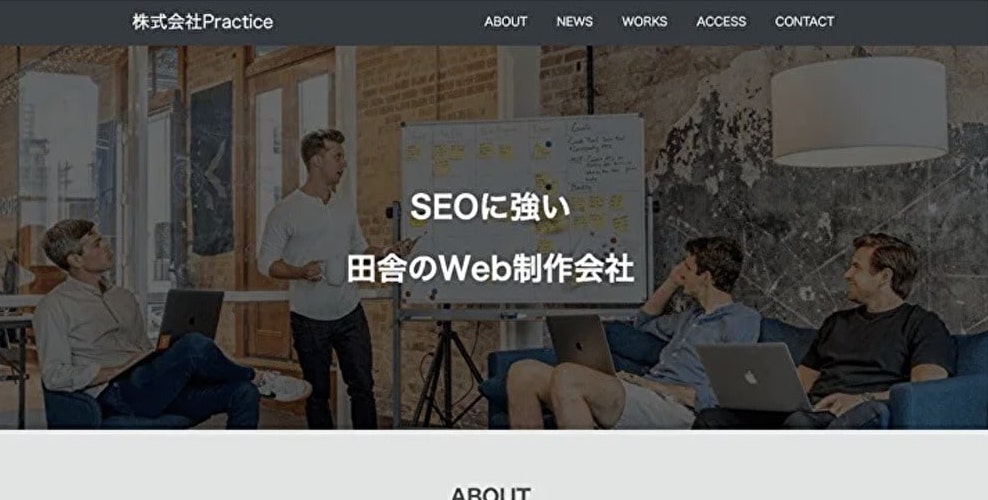
これをやれば、模写に挑戦できるレベルにはなると思います。目標としては、「isara」のサイトが自力で模写できるレベルを目指しましょう。
⑤ポートフォリオ作成

ポートフォリオは、案件獲得のために必須です。
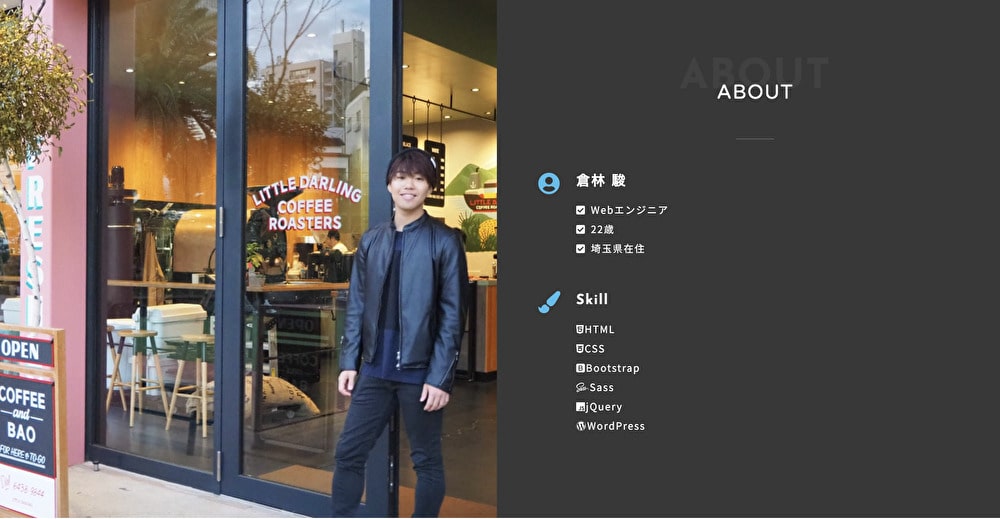
参考までに、僕が初心者時代に使っていたポートフォリオを貼っておきますね。
ポートフォリオ - 倉林駿
この程度のポートフォリオがあれば、案件受注は可能。
また、サイトの公開方法を知るためにも、「レンタルサーバーを契約してアップロードする」ところまでやっておきましょう。
⑥営業しつつWordPress学習

ポートフォリオが完成したら、積極的に営業しつつ、この時点で「WordPress」を学びましょう。
おすすめの営業方法
- Web制作会社に営業メールを送る
- インスタでお店に営業DMを送る
詳しいやり方は、下記記事で解説しています。 続きを見る

Web制作で案件受注するための営業方法【トーク力はいらない】
WordPressを学ぶ理由
WordPressを学ぶことで、案件数の幅が広がり、単価も上がります。実際に僕の周りのフリーランスを見ても、皆さんWordPressメインで活動している人が多いです。
学習方法に関しては、ひとまず下記の書籍を一通りやれば、最低限必要なスキルは身に付きます。
スキル習得の目安としては、オリジナルテーマを自作できようになるくらい。難易度は割と高めですが、習得することで一気に稼げるようになるので、気合い入れて頑張りましょう。
⑦案件をこなしてスキルアップ

案件を受注してみると分かりますが、「やばい、どうすればいいの。。」と分からない所が100%出てきます。
その時は、とことんググりましょう。
フリーランスで活躍している人ですら、みなさんググりまくっています。
「JavaScript」や「jQuery」はコピペでOK
サイトに動きを付けたい場合に、上記2つが必要となりますが、「Progateで軽く学習→調べてコピペ→自分なりに少しカスタマイズ」という流れで解決できるため、時間をかけて学習する必要はありません。
「Bootstrap」に関しても実務ではほぼ使わないので、必要となった時に学べば問題ないです。
⑧ブログ開設

ブログを始めるメリット
- ライティングスキルが身につく
- マーケティングスキルが身につく
- WordPressに詳しくなれる
- 資産になる
ブログで身に付くスキルは、Web制作にもそのまま活かせるので、まじでメリットしかないです。上手くやれば「寝ている間に稼ぐ仕組み」を作ることも可能なので、これを機に挑戦してみましょう。
ブログの開設方法は、こちらをご覧ください。 続きを見る

WordPressブログの始め方を完全初心者向けに解説【超簡単】
独学でWeb制作フリーランスになるなら、WordPress案件を中心に営業するべき

先ほども言ったとおり、WordPress案件は数が多く単価も高いです。
なので、WordPress案件を中心に、営業しまくりましょう。
- スキルは高いが、営業量が少ない。
- スキルは低いが、営業量が多い。
上記のケースでは、圧倒的に後者の方が稼げます。
稼げる人と稼げない人の差は「営業量」で決まるので、必要最低限のスキルを習得したら、あとはひたすら行動してください。
営業が苦手なら、エージェントもあり。
- レバテックフリーランス
:案件数が非常に多く、高単価案件も多い。定番のエージェントなので、とりあえず無料登録はしておくべき。
- Midworks
:リモート案件が豊富かつ、手数料が安い。数々の福利厚生があって、良心的だと思います。
エージェントを使えば、自ら営業をする必要がなくなります。自分の市場価値を測るきっかけにもなるので、まずは無料登録をして一度案件を見てみるといいです。
というわけで、今回は以上とします。
【合計5,000円のnoteを無料配布中!】無料メルマガ講座を始めました
『Web制作で場所に縛られない生活を実現する具体的なステップ』というテーマで無料のメルマガを始めました。
1日1通(全15通)の講座が無料で読めるので、興味のある方はぜひ登録して学んでください。
詳細はこちら↓
【無料メルマガ】Web制作で場所に縛られない生活を実現する講座

