
こういった方向け。
結論から言いますと、「Smash Balloon Social Photo Feed」を使いましょう。
このプラグインを使えば、自分のインスタの投稿を簡単にWordPressに表示させることができます。
今回はこのプラグインの「利用方法」を画像を用いて分かりやすく解説していくので、興味のある方はぜひご覧ください。
WordPress自作テーマにInstagramフィードを埋め込む方法【Smash Balloon Social Photo Feed】
まず、プラグイン画面から「Smash Balloon Social Photo Feed」と検索して、「今すぐインストール」をクリックします↓

「有効化」をクリックします↓

有効化すると、左側の項目に「Instagram Feed」が追加されるので、そこから「新規追加」をクリックします↓

「ユーザータイムライン」を選択して「次へ」をクリックします↓※PRO版にすると機能が拡張されますが、今回は無料版で解説します。

「ソースを追加」をクリックします↓

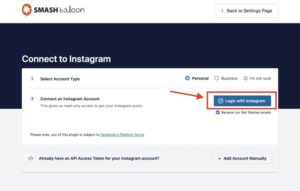
「Login with Instagram」をクリックします↓

インスタグラムのログイン画面に遷移するので、ログインしましょう↓

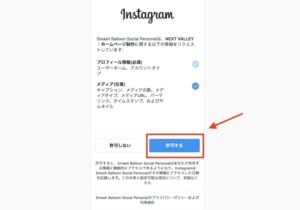
「許可する」をクリックします↓

するとWordPress画面に戻るので、アカウントにチェックを入れ、「次へ」をクリックします↓

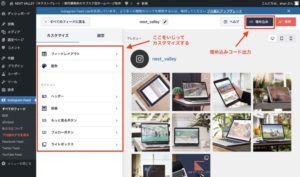
あとはデザインをカスタマイズして、サイトに埋め込むだけです。左側の項目をいじってカスタマイズしたら、右上の「埋め込み」をクリックしましょう↓

「コピー」をクリックします↓

あとは埋め込みたい場所に、下記コードを追加しましょう。
<?php echo do_shortcode('ショートコード'); ?>
無事に表示されていたら、完了です。
お疲れさまでした!
Smash Balloon Social Photo Feedをカスタマイズする方法
以下4つのカスタマイズ方法を解説します。
- ボタンを消す
- 自己紹介文を追加する
- カラム数を変更する
- 背景色を変更する
①ボタンを消す
まず、下記の「もっと見るボタン」と「フォローボタン」を削除していきましょう↓

「もっと見るボタン」をクリックします↓

下記のボタンを無効にして、完了です↓

フォローボタンも同じ流れでできます↓

②自己紹介文を追加する
続いて、アカウント名の下に「自己紹介文」を追加していきましょう。
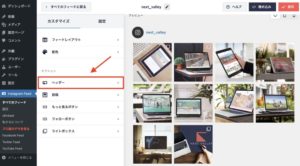
「ヘッダー」をクリックします↓

「自己紹介を表示」という部分にお好きな文章を入れて、完了です↓

③カラム数を変更する
デフォルトでは4列になっていますが、3列に変えていきましょう。
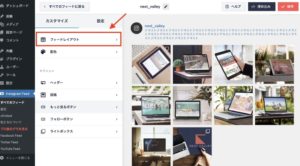
まず、「フィードレイアウト」をクリックします↓

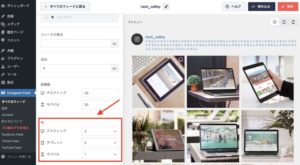
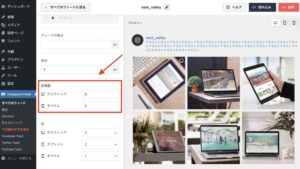
「列」の部分から、デスクトップを「3」に変更します↓(同様にタブレット・モバイルの変更も可能です)

「投稿数」を変更することで、表示される投稿の数も調整できます↓

④背景色を変更する
最後に、フィードの背景色を変更していきましょう。
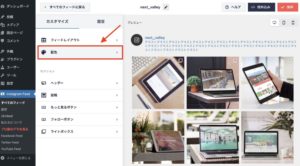
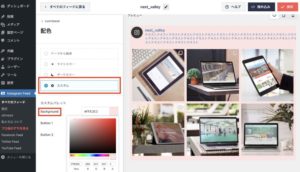
「配色」をクリックします↓

「カスタム」からBackgroundの色を変えることで、背景色が変更できます↓

以上、インスタの埋め込みには「Smash Balloon Social Photo Feed」がとても便利なので、ぜひ利用してみてください!
