迷惑メールって、鬱陶しいですよね。。
今回は、「ホームページから届く迷惑メールをゼロにする方法」を解説していきます。
※WordPressの「Contact Form7」でお問い合わせフォームを作成している方向けです。
それでは、さっそく見ていきましょう!
【WordPress】ホームページから届く迷惑メールをゼロにする方法
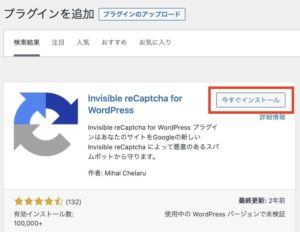
まず、「Invisible reCaptcha for WordPress」というプラグインをインストールします↓

インストールが完了したら、下記サイトを開きましょう。
https://www.google.com/recaptcha/about/
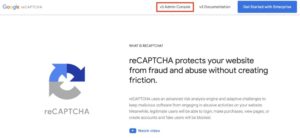
「v3 Admin Console」をクリックします↓

+マークをクリックします↓

それぞれの項目を入力します↓

そして最後に、「送信」をクリックしましょう↓

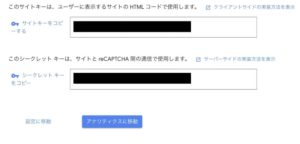
すると「サイトキー」と「シークレットキー」が表示されるので、それぞれコピーしてください↓

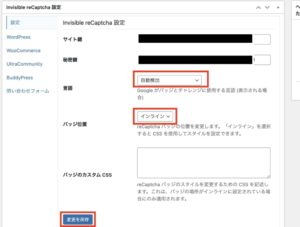
WordPressに戻って、「Invisible reCaptcha for WordPress」を開き、下記画像の通りに設定します↓

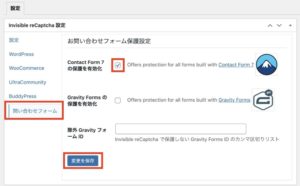
お問い合わせフォームの項目の「Contact Form 7の保護を有効化」にチェックを入れ、「変更を保存」をクリックします↓

これでサイトを表示してみると、お問い合わせフォーム部分に「reCAPTCHA」マークが表示されているはずです↓

これは邪魔なので、CSSを追加して削除していきましょう。「外観>カスタマイズ」を開いて、下記コードを追加してください↓

css
.grecaptcha-badge {
visibility: hidden;
}
これで表示が消えるはずです↓

ただし、「reCAPTCHA」マークを消す代わりに、下記文言を追加する必要があります↓
html
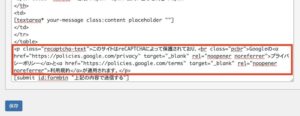
<p class="recaptcha-text">このサイトはreCAPTCHAによって保護されており、<br class="pcbr">Googleの<a href="https://policies.google.com/privacy" target="_blank" rel="noopener noreferrer">プライバシーポリシー</a>と<a href="https://policies.google.com/terms" target="_blank" rel="noopener noreferrer">利用規約</a>が適用されます。</p>
「Contact Form7」を開いて、送信ボタンの上に追加しましょう↓

こんな感じで表示できたら完了です↓

なお、スタイルを調整するために、こちらのCSSも任意で追加しておきましょう↓
css
.recaptcha-text {
margin-top: 30px;
}
.recaptcha-text a {
text-decoration: underline;
color: #2b7bb9;
}
.recaptcha-text,
.recaptcha-text a {
font-size: 12px;
}
以上の設定をすることで迷惑メールは届かなくなるので、ぜひ参考にしてくださいませ!