AFFINGER6でBrainの広告を表示して、ブログからもコンテンツを販売したい。
こういった方向けです。
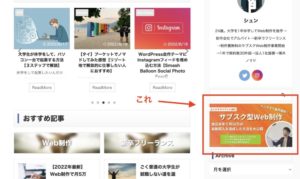
今回は、AFFINGER6を使用している方向けに、サイドバーにBrainのサムネイルを「リンク付き」で載せる方法を解説します。
下記の部分ですね↓

というわけで、さっそく見ていきましょう!
【AFFINGER6】サイドバーにBrainのサムネイルを「リンク付き」で載せる方法
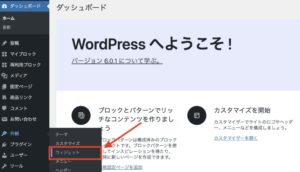
まず、「外観>ウィジェット」をクリックします↓

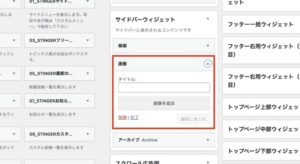
続いて、下にスクロールして「画像」という項目を探し、「サイドバーウィジェット」を選択して、最後に「ウィジェットに追加」をクリックします↓

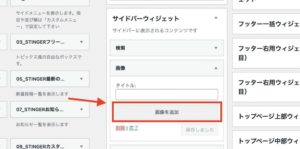
すると、サイドバーウィジェットの部分に「画像」という項目が表示されます↓

「画像を追加」をクリックして、Brainのサムネイル画像を選択します↓

最後に「リンク先」部分にBrainのリンクを入力し、「保存」をクリックして、完了です↓

以上。しっかり表示できているか、確認してみてください!